
Angular Best Practices

Alexander Thalhammer
Experienced software developer and architect with 20 years of experience in planning and implementing web-based business applications. Certified professional trainer according to ISO/IEC 17024, 9 years teaching assistant at the University of Graz.
In this new 3-day workshop, Angular Developers will learn to implement their projects using the latest and most proven methods. By the end of the workshop, participants will have comprehensive knowledge and be able to create, configure, update, and optimize their apps according to best practices. They will also gain the ability to make informed decisions regarding various Angular features and enhance their productivity through the use of AI tools.
By applying the recommended methods, not only will the developer experience be improved, but the performance and accessibility of their web apps will also be significantly enhanced, leading to a better user experience overall. These optimizations contribute to higher satisfaction when using enterprise apps and to increased conversion rates for consumer apps.
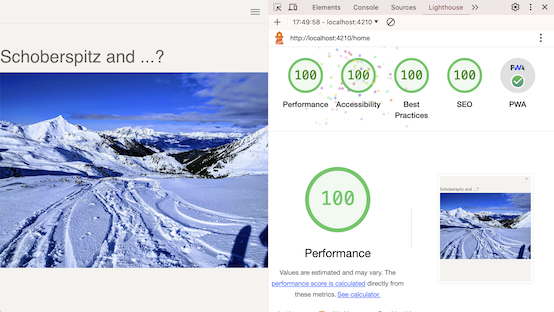
A central element of the workshop is the use of Google Lighthouse. Lighthouse is an automated open-source tool designed to improve the quality of web apps. It includes audits for performance, accessibility, progressive web apps, SEO, and other best practices.
Highlights
✅ Fully online – no travel required!
✅ Proven and cutting-edge best practices for Angular apps
✅ Interactive: Ask questions and engage in discussions
✅ Live coding, exercises & pair programming with the trainer
✅ Case study that serves as a blueprint for your own projects


Best Practices Agenda
Part 1: Best Practices Project Setup & Configuration & Updates
- Modern project setup & optimal structuring
- Setup ESLint rules and Prettier configuration
- Strict mode, private readonly & const as default
- Process for updating Angular and 3rd party dependencies
- Modernization migrations of production projects
Part 2: Best Practices Different Approaches in Angular
- Typed forms (template-driven vs reactive)
- Functional inject() vs. constructor injection
- Functional vs class-based guards
- Standalone components vs NgModules
- Content projection vs (required) inputs & self-closing tags
- Application Building using esbuild & Vite vs Webpack
- New control-flow @if / @for vs structural directives
- RxJS & reactivity vs Signals & Signal Components
- Local vs. global state management solutions
Part 3: Best Practices Load Time Performance
- Performance & build analysis tools
- Classic web performance optimizations
- NgOptimizedImage (ngSrc) directive for images
- Optimization of bundle size & tree shaking
- 3rd party libs, CSS & component frameworks
- Lazy loading & preloading strategies
- Deferrable components & libraries with @defer
- Defer loading of the animations module
- Server-side rendering (SSR) & hybrid rendering
- Prerendering (SSG) & deployment
- Hydration, Partial Hydration & Event Replay
Part 4: Best Practices Runtime Performance
- Change detection OnPush, analysis & signals updates
- Change detection optimization & ChangeDetectorRef
- Hybrid CD, zoneless apps & zone.js coalescing
- High-performance reactive rendering
- Track (by) for @for loops
- CDK virtual scrolling & further UX improvements
Part 5: Best Practices Accessibility
- A11y tools: Lighthouse, Wave & screen reader
- A11y history & legal basics
- WAI, WCAG 2.2, ARIA roles & attributes
- Semantic HTML & HTML structure
- A11y with the Angular router
- Angular ARIA attributes
- Angular components, Material & CDK
- Angular CSS styling best practices
Part 6: Best Practices PWA, Native Apps & Meta Framework
- Learning & using Angular PWA features
- Service worker & web worker for performance
- Creating native apps with Angular & Capacitor
- AnalogJS – the Angular meta-framework
Bonus: Increased productivity with the help of AI
- Research & translation with OpenAI ChatGPT
- Code generation with OpenAI ChatGPT
- Development with GitHub Copilot
Upcoming events
Reviews
I also appreciated the concrete examples of how to implement DDD in folder and files structures.
Individual In-House Company Workshops
All of our workshops are also available remotely or in-house at any time.
Contact us for an appointment
FAQs on our workshops
How do your workshops and courses work?
Our seminars around Angular are a mixture of lecture, live coding and actual exercises. Together we implement what we have learned during the workshop directly on a example project. This mixture guarantees that the course never gets boring and “hands-on” is required instead of gray theory.
Who is the Angular hands-on training designed for?
Our Angular hands-on workshop is aimed at anyone who wants to develop applications with Angular in the future or is already doing so and now wants to better understand the background, context and building blocks of the framework.
Participants should have basic knowledge of web development (basic knowledge of HTML and JavaScript).
For advanced Angular developers we offer advanced seminars and intensive trainings on specific use cases.
Where do the Angular workshops take place?
Our trainings take place as public workshops in seminar rooms at central hotels in Germany, Austria and Switzerland. In-House company workshops take place at your office or conference room.
All courses are also available as remote workshops, where we meet online in a virtual classroom and do the training via video calls, screen sharing and live coding.
Who are the trainers?
Our workshops are held by experienced trainers and software architects. In recent years, we have provided Angular training to well-known companies – including well-known banks, insurance companies, industrial groups. Trainers include well-known conference speakers, authors of books and professional articles, bloggers, Google Developer Experts and university lecturers.
At what times are the training sessions held?
Especially for dedicated company trainings, we are happy to accommodate you. Typical times are 9:00AM to 4:30PM / 5:00PM. Some of our English-language workshops are timed so that you can also attend at US friendly times.
Can we also book online training courses?
Absolutely. In fact, since the pandemic, this has been our main business model and we have had very good experience with it. We use a combination of screen sharing, interactive online whiteboards, and are happy to connect to your computer for support during the exercises if you wish. As with our on-site training, we use a combination of short presentations, discussions, live coding and hands-on labs.
Since there is no travel involved, you also save time and money. We can also respond more flexibly to your scheduling needs.
Can we adapt the training for our purposes?
Yes, very much so. In fact, that’s one of the benefits of dedicated corporate training. You are welcome to weight, shorten or add to our agenda proposals. As a rule, we also coordinate with your trainer about 2 weeks before the training. If you wish, we can also arrange it earlier.
Why Angular?
Among other things, Angular’s wide distribution speaks for itself, but also the fact that Google, an Internet giant that also uses the framework very intensively, is behind it. Google alone has over 2600 solutions based on it. Due to the wide distribution, there is a large community and thus a lot of know-how on the market as well as (free and commercial) products that are adapted to Angular. In addition, Angular provides much of what you need for large applications out of the box: test automation, form management, routing, etc. In this respect, you get a stack whose components are coordinated and work together in the long term.
How do you compensate for different prior knowledge?
The good news up front is that participants with different levels of prior knowledge are the rule, not the exception, in adult education. That’s why you’ll find optional fade-in hints and bonus exercises on our exercise sheets, for those who are a little faster. Of course, we also provide personal support for the exercises.
How many participants are recommended?
If you book a company training with us, we leave this decision to you in principle. However, experience shows that there should not be more than 15 participants, especially since a seminar lives very much from questions, discussions and practical exercises.
What software do we need?
Please install the following software packages on your computer:
– NodeJS in current version (we test with current LTS version).
– Angular CLI (npm i -g @angular/cli)
– Git
– Visual Studio (free) or WebStorm/IntelliJ (commercial)
Selected happy customers



