Learning httpResource with Super Mario
Angular 19.2 comes with the new httpResource that fetches data within the reactive flow. This article shows how to use this -- currently experimental -- feature by implementing a simple application scrolling through levels in the style of the traditional Super Mario game.
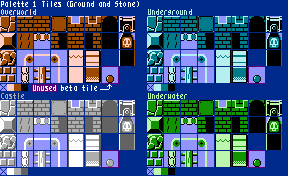
Each level consists of tiles that are available in 4 different styles -- Overworld, Underground, Underwater, and Castle -- we can freely choose from:
The 📂 source code provides the shown component that takes care of loading level files (JSON) and tiles for drawing the levels via httpResource. For rendering and animating the levels, the code also contains a very simple "engine" treated as a black box by this article.
Level Files
The different levels are represented by JSON files defining which tiles, such as the floor or a cloud, are shown at which coordinates:
{
"levelId": 1,
"backgroundColor": "#9494ff",
"items": [
{ "tileKey": "floor", "col": 0, "row": 13, [...] },
{ "tileKey": "cloud", "col": 12, "row": 1, [...] },
[...]
]
}The coordinates define the position within a matrix of blocks with 16x16 pixels. Besides these level files, there is an overview.json informing about the levels available:
{
"levels": [
{
"levelKey": "01",
"title": "Level 1"
},
{
"levelKey": "02",
"title": "Level 2"
},
[...]
]
}Loading JSON with ngResource
To abstract the data access, hiding the creation of the httpResource in a service is a good idea:
@Injectable({ providedIn: 'root' })
export class LevelLoader {
getLevelOverviewResource(): HttpResourceRef<LevelOverview> {
return httpResource<LevelOverview>('/levels/overview.json', {
defaultValue: initLevelOverview,
});
}
getLevelResource(levelKey: () => string | undefined): HttpResourceRef<Level> {
return httpResource<Level>(() => !levelKey() ? undefined : /levels/${levelKey()}.json, {
defaultValue: initLevel,
});
}
[...]
}The options object taken by the 2nd parameter allows the definition of a default value that is used before the resource has been loaded.
To define which level to load, getLevelResource expects a Signal that returns a level key from which the service derives the file name. This read-only Signal is represented by the general abstraction () => string | undefined.
Please note that the URL passed to getLevelResource is represented by a lambda expression. This is necessary to make the resource automatically recompute the URL when the included levelKey Signal changes. Underneath the covers, httpResource uses this lambda expression to construct a Computed Signal acting as the trigger: Every time this trigger changes, the resource loads the URL.
To prevent triggering the httpResource, this expression needs to return undefined. This is necessary when the application needs to postpone loading until specific parameters, such as the levelKey, become available.
More Options with Explicit HttpResourceRequest
To get more control over the HTTP request issued, the caller can pass a HttpResourceRequest instead of a URL:
getLevelResource(levelKey: () => string) {
return httpResource<Level>(
() => ({
url: /levels/${levelKey()}.json,
method: "GET",
headers: {
accept: "application/json",
},
params: {
levelId: levelKey(),
},
reportProgress: false,
body: null,
transferCache: false,
withCredentials: false,
}),
{ defaultValue: initLevel }
);
}Also, this HttpResourceRequest can be represented by a lambda expression with which the httpResource internally constructs a Computed Signal.
It's important to note that the httpResource is only intended for fetching data, even though we can define a method (HTTP verb) beyond GET and a body transmitted as the payload. This option allows the consumption of Web APIs that don't align with the semantics of HTTP verbs. By default, the passed body is converted to JSON. However, this option is not designed to write data back to the server. This task is not covered by the httpResource. Also, while the automatic use of switchMap semantics fits for fetching data, it is very likely the wrong behavior for writing data back to the server.
Using the reportProgress option, the caller can request information about the progress of the current operation. This comes in handy when downloading larger files. The section below provides an example of this.
More on this: Angular Architecture Workshop (Remote, Interactive, Advanced)
Become an expert for enterprise-scale and maintainable Angular applications with our Angular Architecture workshop!
English Version | German Version
Parsing and Validating the Received Data
By default, the httpResource expects JSON that fits the provided type parameter. Hence, after parsing the fetched JSON it just uses a type assertion to make TypeScript assume the specified type.
However, it's possible to hook into this process to provide custom logic for validating the received raw value and converting it to the type specified by the type parameter. For this, the caller can define a parse function in the options object:
getLevelResourceAlternative(levelKey: () => string) {
return httpResource<Level>(() => /levels/${levelKey()}.json, {
defaultValue: initLevel,
parse: (raw) => {
return toLevel(raw);
},
});
}The httpResource converts the received JSON to an object of type unknown that is passed to parse. In our example, a simple hand-written toLevel function is used. However, parse can also be used to connect the resource to a library specialized in schema validation such as Zod.
Loading Data Beyond JSON
While the httpResource expects JSON converted to a JavaScript object by default, the caller can also request other data representations:
httpResource.textreturns plain texthttpResource.blobreturns the fetched data as a BlobhttpResource.arrayBufferreturns the fetched data as an ArrayBuffer
To demonstrate this, the example requests an image with all the possible tiles as a Blob. From this Blog, you can derive the needed tiles for the chosen level style.
The following image shows a section of this tiles map and shows that the example can easily switch between the different styles by using a horizontal or vertical offset:

This tiles map was taken from here. For loading the tiles map, a TilesMapLoader delegates to httpResource.blob:
@Injectable({ providedIn: "root" })
export class TilesMapLoader {
getTilesMapResource(): HttpResourceRef<Blob | undefined> {
return httpResource.blob({
url: "/tiles.png",
reportProgress: true,
});
}
}This resource also requests progress information the example picks up for displaying the progress information on the left of the dropdown fields.
Side Note: HttpClient Under the Covers Allows to Use Interceptors
Under the covers, the new httpResource is currently using the HttpClient. Hence, we need to provide the HttpClient, which is usually done by using provideHttpClient during bootstrapping. As a consequence, the httpResource also automatically leverages registered HttpInterceptors.
However, using the HttpClient is an implementation detail that might eventually be switched out by another implementation.
Putting Everything Together: Reactive Flow
Now, as we have factories for all httpResources, we can define our reactive graph:

The Signals levelKey, style, and animation represent the user input. The former two correspond with the dropdown fields on the top. The Signal animation contains a boolean informing whether the animation has been started by clicking the Toggle Animation button (see screenshot above).
The tilesResource in the upper middle is a classic resource that derives the individual tiles for the chosen style. For this, it basically delegates to a function provided by the game "engine", treated as a black box here.
The rendering is invoked by an effect as we cannot directly draw the level using data binding. It is drawing or animating the level on a canvas provided as a Signal-based viewChild. This effect is invoked whenever the level (provided by the levelResource), the style, the animation flag, or the canvas is changing.
A tilesMapProgress Signal uses the progress information provided by the tilesMapResource to indicate how much of the tiles map has already been downloaded. For loading the list with the levels available, the example uses an levelOverviewResource that is not directly connected with the so far discussed reactive graph.
The following listing shows the implementation of this reactive flow in the form of members used by the LevelComponent:
export class LevelComponent implements OnDestroy {
private tilesMapLoader = inject(TilesMapLoader);
private levelLoader = inject(LevelLoader);
canvas = viewChild<ElementRef<HTMLCanvasElement>>("canvas");
levelKey = linkedSignal<string | undefined>(() => this.getFirstLevelKey());
style = signal<Style>("overworld");
animation = signal(false);
tilesMapResource = this.tilesMapLoader.getTilesMapResource();
levelResource = this.levelLoader.getLevelResource(this.levelKey);
levelOverviewResource = this.levelLoader.getLevelOverviewResource();
tilesResource = createTilesResource(this.tilesMapResource, this.style);
tilesMapProgress = computed(() =>
calcProgress(this.tilesMapResource.progress())
);
constructor() {
[...]
effect(() => {
this.render();
});
}
reload() {
this.tilesMapResource.reload();
this.levelResource.reload();
}
private getFirstLevelKey(): string | undefined {
return this.levelOverviewResource.value()?.levels?.[0]?.levelKey;
}
[...]
}Using a linkedSignal for the levelKey allows us to use the first level as the default value once the list with the levels is loaded. The helper getFirstLevelKey returns this one from the levelOverviewResource.
The render Effect is basically retrieving the mentioned values and delegating to the "engines" animateLevel or rederLevel function:
private render() {
const tiles = this.tilesResource.value();
const level = this.levelResource.value();
const canvas = this.canvas()?.nativeElement;
const animation = this.animation();
if (!tiles || !canvas) {
return;
}
if (animation) {
animateLevel({
canvas,
level,
tiles,
});
} else {
renderLevel({
canvas,
level,
tiles,
});
}
}Resources and Missing Parameters
The tilesResource displayed in the diagram above basically delegates to the asynchronous function extractTiles which is also provided by the game "engine":
function createTilesResource(
tilesMapResource: HttpResourceRef<Blob | undefined>,
style: () => Style
) {
const tilesMap = tilesMapResource.value();
// undefined prevents the resource from beeing triggered
const request = computed(() =>
!tilesMap
? undefined
: {
tilesMap: tilesMap,
style: style(),
}
);
return resource({
request,
loader: (params) => {
const { tilesMap, style } = params.request!;
return extractTiles(tilesMap, style);
},
});
}This simple resource contains a noteworthy detail: Until the tile map has been loaded, the tilesMapResource's value is undefined. However, without a tilesMap, we cannot invoke extractTiles and hence trigger the tilesResource. This is respected by the request Signal: It also returns undefined in this case so that the loader is not invoked.
Displaying the Progress
Above, the tilesMapResource was configured to provide information about the download progress via its progress Signal. Using a computed Signal in the LevelComponent, it is projected to a string:
function calcProgress(progress: HttpProgressEvent | undefined): string {
if (!progress) {
return "-";
}
if (progress.total) {
const percent = Math.round((progress.loaded / progress.total) * 100);
return percent + "%";
}
const kb = Math.round(progress.loaded / 1024);
return kb + " KB";
}If the server provides the total file size, this function calculates the downloaded percentage. Otherwise it just displays the amount of downloaded kilobytes. Before starting the download, there is no progress information. In this case, a dash is returned.
To test this feature, you can throttle the browser's network connection in the dev tools and press the reload button to invoke the resource's reload method.
Status, Headers, Error and More
For the case the application needs to know about the status code or the headers we've received, the httpResource provides respective Signals:
console.log("status", this.levelOverviewResource.status());
console.log("statusCode", this.levelOverviewResource.statusCode());
console.log("headers", this.levelOverviewResource.headers()?.keys());Besides this, the httpResource provides everything we already know from ordinary resources, such as an error Signal informing about a potential error or the possibility of updating the value that is treated as a local working copy. That also means that the value is not automatically written back to the server. This task still needs to be implemented in a classic way.
Conclusion
The new httpResource is another building block complementing Angular's new reactivity story. It allows data to be loaded within the reactive graph. Currently, it uses the HttpClient as an implementation detail that might eventually be switched out by another solution.
While the HTTP resource also allows fetching data using HTTP verbs beyond GET, e.g., with POST calls, it is not intended for writing data back to the server. This task still needs to be done in the traditional way.